7. 플러터 Center 적용
2022. 7. 7. 15:29ㆍ플러터(Flutter)
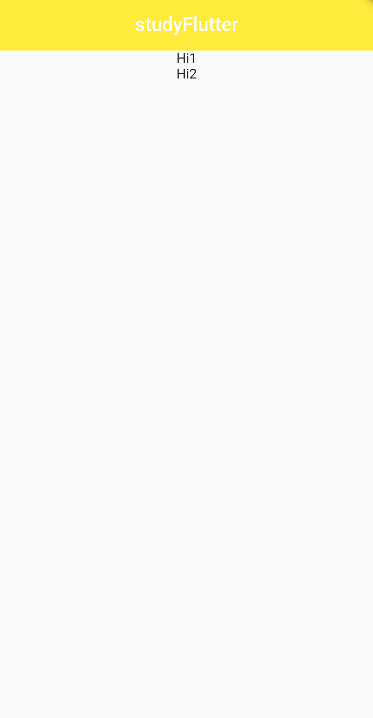
1. 가로 센터
class MyCard extends StatelessWidget {
const MyCard({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('studyFlutter'), //app bar tile 지정
centerTitle: true,
backgroundColor: Colors.yellow, //app bar 색상 지정
elevation: 0.0, // 앱바 그림자 지우기
),
body: Center( // 센터 지정
child: Column(
children: const [
Text('Hi1'),
Text('Hi2')
],
),
)
);
}
}

2. 세로 센터
Column 안에 아래 내용 추가
mainAxisAlignment: MainAxisAlignment.center,

'플러터(Flutter)' 카테고리의 다른 글
| 9. 플러터 이미지 넣기 (0) | 2022.07.07 |
|---|---|
| 8. 플러터 텍스트 스타일 (0) | 2022.07.07 |
| 6. 플러터 padding 적용 (0) | 2022.07.07 |
| 5. 플로터 구조 (0) | 2022.07.07 |
| 4. Widget(위젯) (0) | 2022.07.07 |